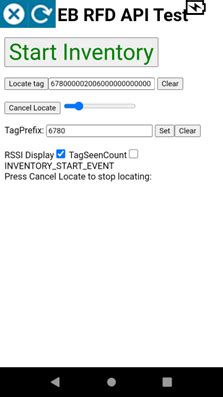
webapp rfid scanner This blog demonstrates the use of the Enterprise Browser Datawedge support to easily add RFID and barcode support to any existing web application. It also shows how a GenAI tool such as ChatGPT can be used to quickly and easily create the basis of an application before manually adding the Datawedge support. When choosing a credit card reader, you’ll also want to consider the cost of the device. The price can vary depending on the features and functionality offered. In general, the more . See more
0 · zebra rfid browser
1 · zebra rfid api
2 · zebra rfid
3 · web based rfid
4 · rfid scanner app
5 · barcode scanner app
HSU is short for High Speed Uart. HSU interface needs only 4 wires to connect PN532 with Arduino, Sensor Shield can make it more easier. For some Arduino boards like Leonardo, DUE, Mega ect, there are more than one Serial on .
The correct way to do this, is accessing your RFID reader under the localhost domain (which is exempt from requiring TLS for CORS), and for the web application you want . The correct way to do this, is accessing your RFID reader under the localhost domain (which is exempt from requiring TLS for CORS), and for the web application you want to be able to access the particular local service with a HTTP header, specifying the service like this.
onScan.js is a simple framework agnostic JavaScript library, that produces scan-events whenever a connected barcode scanner or RFID reader scans a code or tag. Script callbacks are easy to hook to these events for seamless integration of hardware scanners into web applications. This blog demonstrates the use of the Enterprise Browser Datawedge support to easily add RFID and barcode support to any existing web application. It also shows how a GenAI tool such as ChatGPT can be used to quickly and easily create the basis of an application before manually adding the Datawedge support. This blog demonstrates how to use the latest 3.7 release of Enterprise Browser to create full-featured HTML+JavaScript RFID apps for the Zebra RFD40/90 sleds and MC3300R.In this Tutorial an RFID Application is presented using ASP.NET Core.
zebra rfid browser
The Unified Zebra RFID SDK for Android provides a powerful set of APIs to take full advantage of Zebras handheld & fixed RFID Readers.
what do rfid cards look like
Simply set up the rules to target the desired target location for data, connect the scanning device, and capture– swipe the card, scan the barcode or RFID tag - the data is instantly posted. If you want / need it to be a web application you can either get an RFID reader which acts like a keyboard, or wrap your webapp so you can use the scanner's SDK to pass RFID events to your JS code. Or maybe a Chrome extension?
You can capture the keypresses that the barcode reader sends with JavaScript. Add an event listener to the window or document object to capture any keypresses anywhere in the document. Check the incoming characters for one which signals the end of the barcode (probably a new line). Handheld RFID scanners will need a mobile app (if you’re a web developer-you can use Capacitor). Fixed/standalone scanners communicate with a range of protocols or can be programmed (sometimes they run android os). The correct way to do this, is accessing your RFID reader under the localhost domain (which is exempt from requiring TLS for CORS), and for the web application you want to be able to access the particular local service with a HTTP header, specifying the service like this.
onScan.js is a simple framework agnostic JavaScript library, that produces scan-events whenever a connected barcode scanner or RFID reader scans a code or tag. Script callbacks are easy to hook to these events for seamless integration of hardware scanners into web applications. This blog demonstrates the use of the Enterprise Browser Datawedge support to easily add RFID and barcode support to any existing web application. It also shows how a GenAI tool such as ChatGPT can be used to quickly and easily create the basis of an application before manually adding the Datawedge support. This blog demonstrates how to use the latest 3.7 release of Enterprise Browser to create full-featured HTML+JavaScript RFID apps for the Zebra RFD40/90 sleds and MC3300R.In this Tutorial an RFID Application is presented using ASP.NET Core.
The Unified Zebra RFID SDK for Android provides a powerful set of APIs to take full advantage of Zebras handheld & fixed RFID Readers.Simply set up the rules to target the desired target location for data, connect the scanning device, and capture– swipe the card, scan the barcode or RFID tag - the data is instantly posted. If you want / need it to be a web application you can either get an RFID reader which acts like a keyboard, or wrap your webapp so you can use the scanner's SDK to pass RFID events to your JS code. Or maybe a Chrome extension?
You can capture the keypresses that the barcode reader sends with JavaScript. Add an event listener to the window or document object to capture any keypresses anywhere in the document. Check the incoming characters for one which signals the end of the barcode (probably a new line).

$999.99
webapp rfid scanner|barcode scanner app