smart card authentication web application There are open standards, PKCS#11, to use smart cards to authenticate users against web applications. It boils down to configuring SSL connections on the server to require .
Yes, you can invite the Sanrio characters to the campsite like a normal villager with an amiibo .
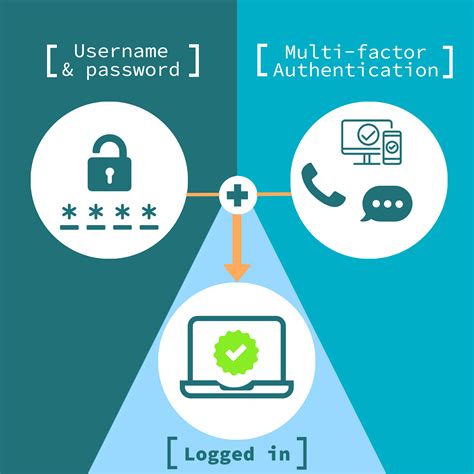
0 · smart card multi factor authentication
1 · smart card identity
2 · smart card based identification system
3 · smart card authentication step by
4 · smart card authentication protocol
5 · enable smart card log on
6 · enable smart card authentication
7 · authenticate using your smart card
$24.90
In order to provide secure authentication that is actuallyadopted by users, there is a need to provide building blocks that enable developers to leverage mechanisms that are superior both in terms of usabilityand security when conducting transactions using a browser as the user agentto connect to the Internet. . See moreWhen addressing an audience who participate in cryptographyworkshops, there is little need to highlight the security risks posed by . See moreUsing smart cards inside from a page is something thathas been attempted with varying degrees of success but it has usually be aneffort driven by a vendor interested in supporting a specific type of card, readeror use case. Furthermore, the low level APIs to . See moreModern sites offer user interfaces that go well beyondthe basic rendering of pages of the early days of the World Wide . Inparticular, the ability to load content in the background without having toreload the full page has paved the way to user experiences . See more
Using a smart card for authentication provides a superioruser experience since a physical credential makes explicit the use of thecredential reduces user confusion about . See more There are open standards, PKCS#11, to use smart cards to authenticate users against web applications. It boils down to configuring SSL connections on the server to require .
Smart cards provide two basic functions in the context of user authentication. First, they are portable containers of user identification and profile data such as an email address or even demographic data in the case of a document like an electronic passport. There are open standards, PKCS#11, to use smart cards to authenticate users against web applications. It boils down to configuring SSL connections on the server to require client certificates and to configure browsers accordingly.

This repository contains an Isolated App that reads and displays the X.509 Certificate for Card Authentication present in a Personal Identity Verification (PIV) smart card. It serves as a demonstration of the Smart Card API.Browse to a web application that requires authentication with a PIV credential. A common web application to use as a test is MAX.gov . ( Note: You’ll need to have an existing MAX.gov account for this to work.)We present an extension of this repository in the form of a highly requested new authentication token validation library for PHP language, a Nextcloud application enabling -eID 2-factor authentication, and a new JavaCard applet fully compatible with the -eID solution.
Our web app will have 2 methods of signing in: Username, password, and TOTP key (we have this working) Username, password, and CAC/PIV card. (The method required for each user will, in part, be determined based on their role.) We have had several ideas: Idea #1: Server Configuration.Using SCAWA, developers can seamlessly integrate smart-card logon for their web applications, by only implementing a usual OAuth 2.0 flow. Through this contribution, we aim to lower the entry barrier for implementing sophisticated and secure authentication and authorization methods.Smart cards offer tamper-resistant storage for private keys and other personal information as well as isolation for security-critical computations. Such devices can be used in identification and authentication applications.
Make sure the following services are started: Smart Card, Certificate Propagation. Third: Run 'certmgr.msc'. Drill down to Personal->Certificate store, and insert the smart card.This smart card browser extension is an attempt to provide a bridge between the JavaScript world that a developer is familiar with, and the native smart card subsystems available in desktop platforms. It works in Windows 10 and 11, macOS and Linux.

Smart cards provide two basic functions in the context of user authentication. First, they are portable containers of user identification and profile data such as an email address or even demographic data in the case of a document like an electronic passport.
There are open standards, PKCS#11, to use smart cards to authenticate users against web applications. It boils down to configuring SSL connections on the server to require client certificates and to configure browsers accordingly.This repository contains an Isolated App that reads and displays the X.509 Certificate for Card Authentication present in a Personal Identity Verification (PIV) smart card. It serves as a demonstration of the Smart Card API.Browse to a web application that requires authentication with a PIV credential. A common web application to use as a test is MAX.gov . ( Note: You’ll need to have an existing MAX.gov account for this to work.)
smart card multi factor authentication
We present an extension of this repository in the form of a highly requested new authentication token validation library for PHP language, a Nextcloud application enabling -eID 2-factor authentication, and a new JavaCard applet fully compatible with the -eID solution.
Our web app will have 2 methods of signing in: Username, password, and TOTP key (we have this working) Username, password, and CAC/PIV card. (The method required for each user will, in part, be determined based on their role.) We have had several ideas: Idea #1: Server Configuration.Using SCAWA, developers can seamlessly integrate smart-card logon for their web applications, by only implementing a usual OAuth 2.0 flow. Through this contribution, we aim to lower the entry barrier for implementing sophisticated and secure authentication and authorization methods.Smart cards offer tamper-resistant storage for private keys and other personal information as well as isolation for security-critical computations. Such devices can be used in identification and authentication applications.
Make sure the following services are started: Smart Card, Certificate Propagation. Third: Run 'certmgr.msc'. Drill down to Personal->Certificate store, and insert the smart card.
smart card identity

S.A.S. WAKDEV CEO: Julien Veuillet Answering machine: +33.652283944 E .
smart card authentication web application|enable smart card log on